Трендовые цвета

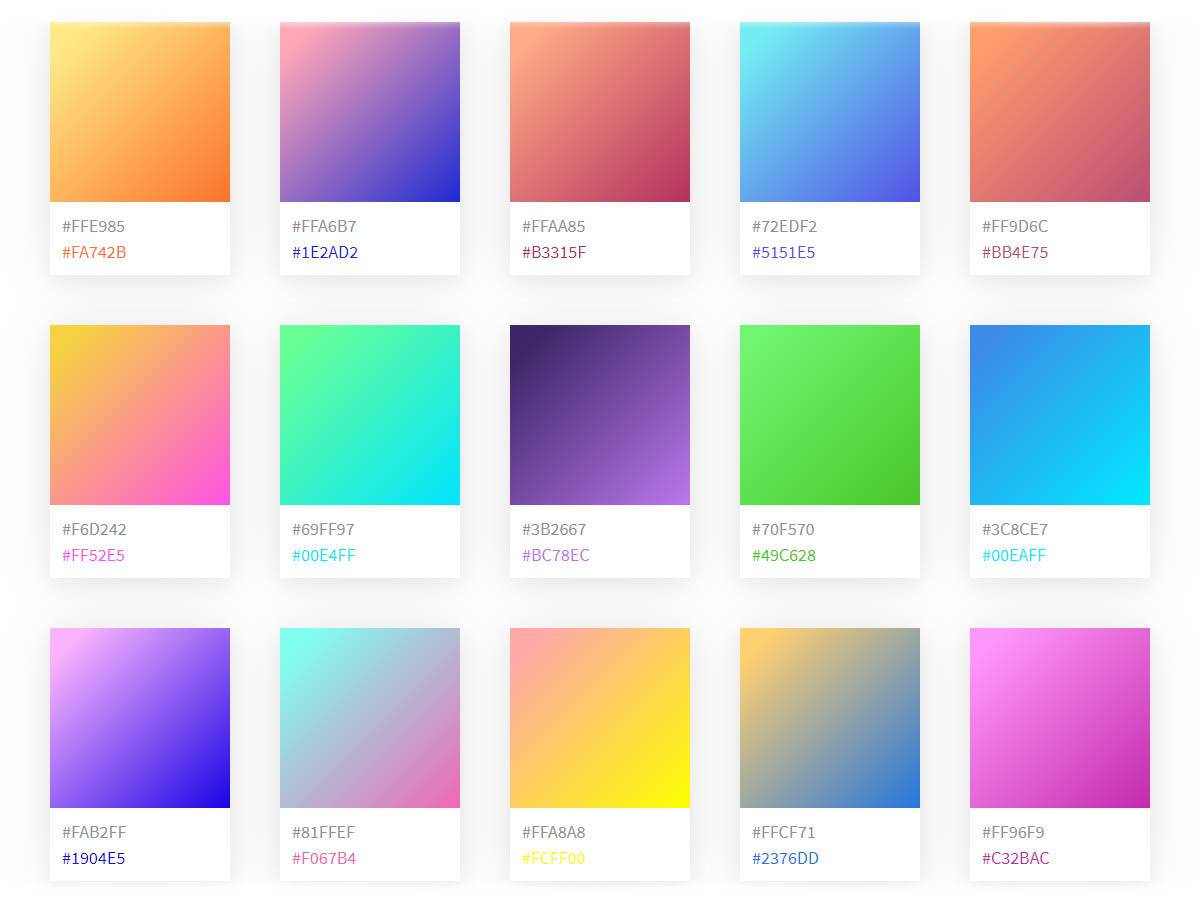
Если вы все же решите задействовать цветовую палитру, то выбирайте трендовые оттенки. И пока известный Pantone призывает всех облачиться в классический синий, команда популярного зарубежного фотостока провела исследования и выяснила, что интернет юзеры отдают предпочтение другим, более насыщенным тонам. В список попали:
- красно-оранжевый;
- цвет морской воды;
- синий с примесью фиолетового.
Основной секрет заключается в правильном сочетании оттенков. И здесь уже требуется профессионализм и творческое видение.
Современный design и технологии
Кроме трендов, меняющих основы web-дизайна, не стоит забывать про технологии, которые развиваются с необычайной скоростью и требуют оперативного применения. Без инноваций невозможно полноценно претендовать на интерес со стороны аудитории. И тут следует выделить 3 основных тренда:
Чат-боты
Сегодня это уже не те бесполезные программы, которые скорее вызывали раздражение, чем приносили пользу. Открытия в области искусственного интеллекта поспособствовали их усовершенствованию. Они с легкостью заменяют работу службы поддержки, отвечая на популярные запросы реципиентов. А, главное, чат-боты доступные круглосуточно, что еще больше способствует знакомству пользователей с онлайн-проектом.
Конечно, они по-прежнему не понимают юмор и не могут ответить на незнакомый вопрос. Но это всего лишь дело времени.
Голосовой поиск
Еще один супертренд, который стремительно набирает обороты. Благодаря развитию компьютерных технологий распознавания речи, голосовой поиск стал очень популярен среди юзеров по всему миру. И, естественно, что на сайте он необходим, как глоток свежего воздуха.
Общение с порталом командами – это путь к увеличению трафика. Для веб-проектов голосовой ввод является диковинкой, но присмотреться к ней однозначно стоит. Тем более, что в ближайшем будущем прогнозируют появление умных агентов на основе речевых технологий.
Всплывающие уведомления
Многие считают их раздражающим и отталкивающим фактором, но только в том виде, в котором они представлены сегодня. Нужно просто правильно их использовать, чтобы повысить интерес интернет сообщества. Например, помещать в них полезные анонсы.
Кроме того, push-уведомления не будут отпугивать пользователей, если правильно настроить их тематику и частоту появления. И обязательно включить функцию их блокировки.
Внешние изменения: следовать или нет?
Какой из креативных ходов применить для повышения конверсии? Нужно ли вообще производить редизайн?
Не спешите с решением. Даже, если некоторые тренды кажутся вам невероятно классными, помните, что наиглавнейшая миссия – создать продукт, который будет помогать посетителям достигать целей. Для этого он должен быть максимально удобным и функциональным. И тут нельзя не вспомнить про адаптивный дизайн.
Он давно перешел из разряда новинок в серьезную необходимость. Декстопные версии давно перестали быть доминирующими. Современное поколение предпочитает пользоваться более компактными гаджетами. И много из вышеперечисленных трендов как раз способствуют улучшению восприятия сайтов на маленьких экранах.
Осуществить адаптацию сайта поможет дизайнер на удаленке. Найти подходящего специалиста на гибком графике легко, и поможет в этом биржа фриланса. Главное, не откладывать решение в долгий ящик.
На первое место всегда следует ставить юзабилити. Удовлетворенность клиента должна быть главенствующей в принятии решения о внедрении того или иного обновления. Все в итоге направлено на потакание запросов публики. По этой причине наблюдается рост эмоциональности диджитал сферы.
С одной стороны интерфейсы заметно упрощаются, а с другой – усложняются этапы их разработки. Так что применяйте только те новшества, которые действительно улучшат проект, повысив его удобство пользования, и наилучшим образом отобразят ценности вашей компании. И фриланс вам в помощь!
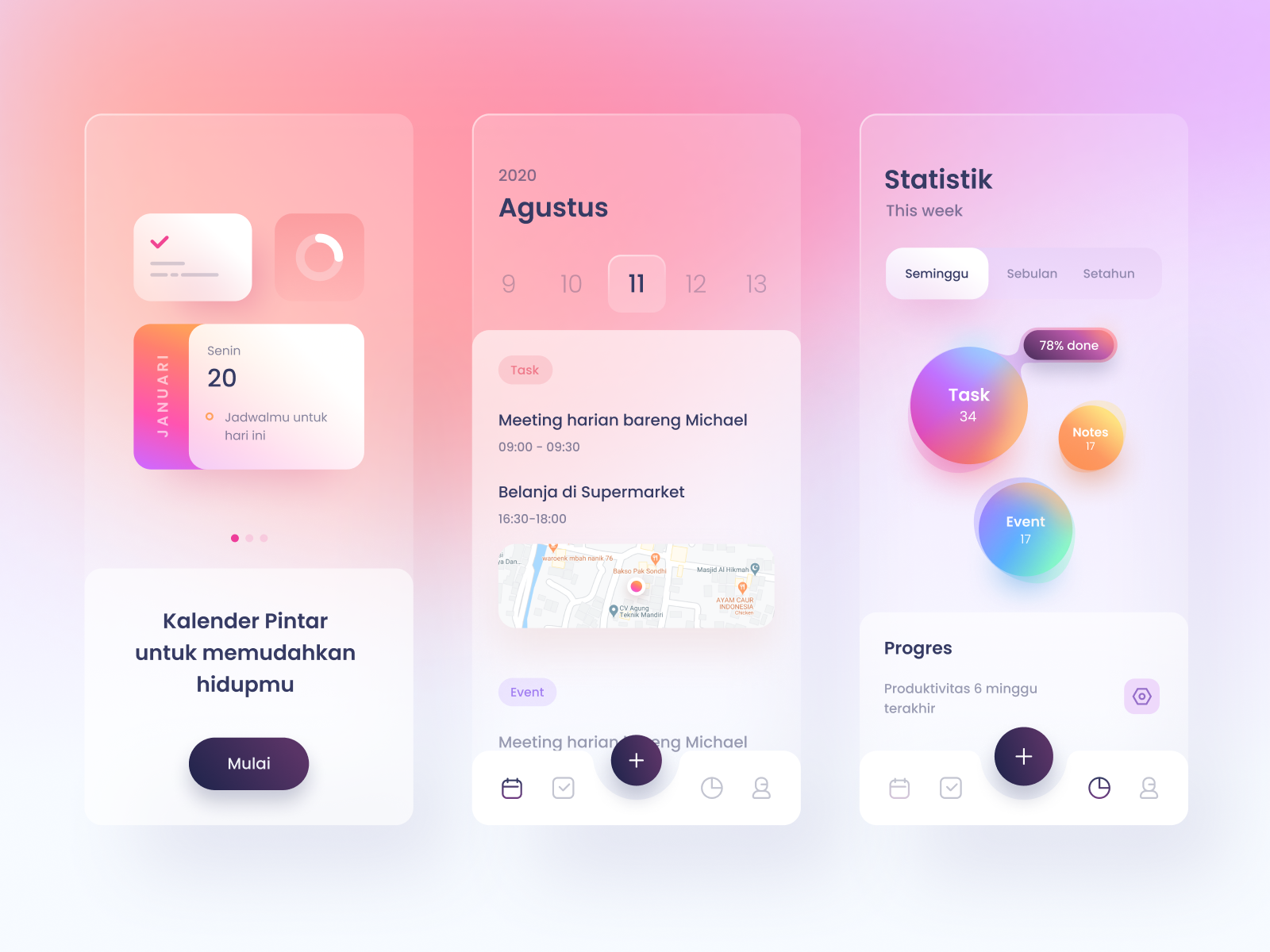
Градиенты
В последние годы градиент набирает все больше популярности среди трендов веб-дизайна. Плавный переход от насыщенного к более спокойному оттенку – совершенный тренд текущего года. Это прием, который позволяет разделить картинку на несколько цветов, или же плавный переход от одного цвета к другому. Очень стильно смотрятся двухцветные переходы, которые состоят из гармоничных оттенков.
Простота изображения позволяет сосредоточить внимание пользователя на изучении основной информации. Градиент применяют для отображения как фоновых, так и дополнительных объектов. Светлый фон выглядит уместно в большинстве проектов
Результативным приемом считается так же монохром. Главная задача с которой справляется градиент – это монотонность. Градиентный переход сравнительно новый тренд. Проходя стадию эксперимента, мы наблюдаем его воплощение в большинстве проектов
Светлый фон выглядит уместно в большинстве проектов. Результативным приемом считается так же монохром. Главная задача с которой справляется градиент – это монотонность. Градиентный переход сравнительно новый тренд. Проходя стадию эксперимента, мы наблюдаем его воплощение в большинстве проектов.

Градиенты – один из ключевых трендов веб-дизайна 2020. Элементы современного графического дизайна в настоящее время его можно использовать фактически в любом виде. Отсутствие лишних элементов позволяет:
- сконцентрироваться на объекте;
- быстрее совершать действие;
- сразу приступать к немедленному действию;
- не отвлекаться на излишки декора.
Главные тренды регионов
Сегодня сформированы примерные направления цветовых трендов в каждом регионе на ближайшие несколько лет. Как я уже сказал, расположение целевой аудитории оказывает большое влияние на использование цветов. Потому хочу рассказать о трендах, которые сформированы нынешними идеями.
Азиатско-Тихоокеанский регион
В поисках базового цвета дизайнеры этого региона ориентировались на утверждение простоты, создание противоречия постоянной занятости. Эти черты очень характерны для восточных стран. Им необходимо чувство спокойствия даже на фоне высокого темпа жизни.
Таким образом, основу любой цветовой гаммы Азиатско-Тихоокеанского региона составит бежевый. Это цвет семян, сухих трав и зерен. Неким образом он знаменует соединение с землей, источниками жизни и связь между людьми.
Также, бежевый – противоположность всего современного. Как я уже упоминал, неотъемлемая часть нашей жизни – технологии, а также из производные. Часто мы видим их в черных и серых оттенках. Но бежевый – это цвет бездорожья, простоты, возвращения к корням. Он передает отчуждение от инноваций, снимая ежедневное напряжение.
Проследите за дизайном одежды или интерьером восточных стран. Бежевый имеет большое преимущество. Потому его целесообразно использовать и веб-дизайне проекта. Который ориентирован на этот регион.
Европейский регион
Существует множество стереотипов о том, что Европа – место «поддельных эмоций». Конечно же это не так. Но стереотипы оказывают свое давление. Потому для них нужно создать противоречие. Необходимо ощущение «реальности».

Североамериканский регион
Главный тренд 2020 года для стран этого региона – зеленовато-желтые оттенки. Первая ассоциация – цвет переменного тока, который символизирует энергию. США, Канада и даже Мексика – страны с высоким уровнем развития, очень быстрыми темпами жизни. Самое главное: эти страны стремительно переходят к автоматизации, которая сегодня основана на использовании тока.
Зеленая и желтая эссенции представляют расширение сфер жизни, которые необходимо освоить. Таким образом, они символизируют сложность будущего. С каждой трудностью необходимо справляться. Иными словами, цветовые тренды североамериканского региона напоминают, что с развитием человечества появляются более сложные проблемы, о которых нельзя забывать.
Вам может показаться, что эти оттенки вызывают негатив, потому их не стоит использовать. На самом деле, этому региону привычно сталкиваться с проблемами. Соответственно, сайты с такой цветовой гаммы создадут ощущение «рыбы в воде».
Латиноамериканский регион
Ключевая тенденция веб-дизайна – восприятие всего с новой точки зрения и четкое определение каждого следующего действия. Согласно мнению специалистов латиноамериканского региона, подобные мысли может вызвать темно-зеленый цвет. Этот оттенок отражает повышенную осведомленность и образованность.
После осознания проблемы приходит мысль, что бездействовать нельзя. Необходимо участвовать в разных процессах, иначе вопрос останется нерешенным. Темно-зеленый оттенок является своеобразным катализатором нового материала, который необходим для поиска ответов.
В конце концов, данный цвет считается символом баланса. Именно к этому показателю стремятся бизнесмены, маркетологи и простые пользователи.
Как видите, цветовой тренд каждого региона имеет одухотворенное значение. Все связано с чувствами, эмоциями и восприятием мира. Это объясняется тем, что цвета сами по себе знаменовали небольшой мистицизм и вызывали множество ассоциаций.
Что выйдет из моды
В конце хочу заострить внимание на элементах, которые теряют свою популярность. Чрезмерное разнообразие
Чрезмерное разнообразие
Некоторое время сайты или постеры очень часто наполняли массой разных шрифтов, оттенков и геометрических фигур. Сейчас эта громоздкость отталкивает. Изображение выглядит неуклюже, как будто для него наворовали всего понемногу. Нет ощущения оригинальности. Потому лепить все подряд «на авось» более никто не будет.
Сложные, пышные композиции
Выше я писал, что стоит уделять внимание деталям. Но всему есть грань. Слишком разукрашенные картинки уже ничего не стоят
Пользователя нужно затянуть в свой проект, но нельзя ничего навязывать. Ему необходим быстрый результат. По сути, вся пышность заменяется минимализмом
Слишком разукрашенные картинки уже ничего не стоят. Пользователя нужно затянуть в свой проект, но нельзя ничего навязывать. Ему необходим быстрый результат. По сути, вся пышность заменяется минимализмом.

Пример детализированной картинки Приглушенные оттенки
Они останутся популярными в некоторых стилях фотографии, но точно не в графическом дизайне. Как уже было сказано – главный тренд 2020 года – яркие и красочные цвета или же элегантный черный. Никакого выцветания. Оно создает ощущение прошлого, что несопоставимо с понятием «тренд».
Что будет в тренде графического дизайна 2020? Среди трендов графического дизайна 2020 можно выделить следующие изменения в типографии, акценте на цветах, рукописные иллюстрации и анимацию. Детальнее в следующей видео презентации. Какой будет популярный цвет дизайна в 2020? Это будут оттенки алого, бирюзового и пурпурового. Бренды кардинально не будут изменить цвет, лишь его оттенок в 2020 году. Тренды графический дизайна или веб-дизайна в 2020? Тренды графического дизайна, как и веб-дизайна можно сопоставлять друг другу и дополнять список. Стоит помнить, что веб-дизайн в большей степени является подвидом графического дизайна, также как и продуктовый дизайн. Поэтому в 2020 году мы увидим схожие тенденции и в графическом дизайне, и в веб-дизайне.
Восстановление старого клиента ВК для Android:
Скачайте и установите предыдущую версию официального клиента социальной сети ВК для Android (найти ее можно, пройдя по ). Всё. Вы вернули на свой смартфон или планшет привычную версию приложения ВК с удобным для вас интерфейсом, и она больше никуда не денется без вашего согласия. Автоматических обновлений клиента социальной сети ВКонтакте можно не бояться — вы заблокировали эту возможность .
Новая версия приложения ВКонтакте позволила нам еще раз убедиться, что не все изменения, задуманные в качестве улучшения и повышения удобства работы с приложением, к этим улучшениям приводят. Вкусы, привычки и потребности пользователей сугубо индивидуальны. К счастью, практически всегда можно найти способ вернуться к старой проверенной версии программы и продолжать общение в социальной сети (в данном случае) в привычных условиях.
Информация от 04.10.2017
: В результате изменения политики ВКонтакте аудиозаписи в старых версиях клиентабольше недоступны . Официальный ответ техподдержки ВКонтакте по данному поводу.
Социальная сеть «ВКонтакте» объявила о выпуске полностью обновленных мобильных и iOS. В них изменилось буквально все — появились как новые функции для пользователей, так и переработанный пользовательский интерфейс. Обновление ранее в этом месяце.
Новые для ведущих мобильных платформ лишились бокового навигационного меню, открывающегося по нажатию на меню-гамбургер. Отныне используется так называемый таббар — единая панель в нижней части экрана, которая объединяет ключевой функционал социальной сети. Таким образом, теперь переключаться между новостями, сообщениями, уведомлениями и поиском пользователи могут буквально в одно касание.
Кроме того, крупнейшее обновление «ВКонтакте» для Android и iOS также представляет совершенно новые разделы рекомендаций и поиска. В них попадают записи, видео, прямые трансляции, истории, сообщества и личные страницы, которые могут быть интересны пользователю. В основном это будут начинающие музыканты, фотографы и писатели. В основе работы рекомендаций лежит новый алгори — с помощью него социальная сеть планирует продвигать качественный контент.
Раздел уведомлений с новым дизайном теперь включает все оповещения и заявки в друзья — как в веб-версии «ВКонтакте». Также лайки стали красного цвета, а счетчик просмотров показывается на каждой записи без необходимости открытия отдельного поста.
Обновление станет доступно для установки в Google Play и App Store в течение ближайших суток. Или вы можете скачать его на Трешбоксе.
Как включали новую версию ВК?
Сначала было так: желающий сам открывал новость в блоге «ВК» и в самом конце страницы нажимал «Присоединиться к тестированию».
Как включали старую версию?
Вернуть старую обратно можно было там же, в самом низу узкой левой колонки сайта, бледно-серая ссылка. Она называлась «Вернуться на старую версию сайта».
Затем она осталась не у всех, а еще позже исчезла окончательно. Читай дальше:
Металл всех цветов радуги
Спрос на металлические текстуры за последние годы только набирает обороты: это касается и диджитала, и дизайна упаковки. Тенденцию отследили в Pantone и обновили линейку металликов: 655 оттенков, немножко не дотянули до числа дьявола.
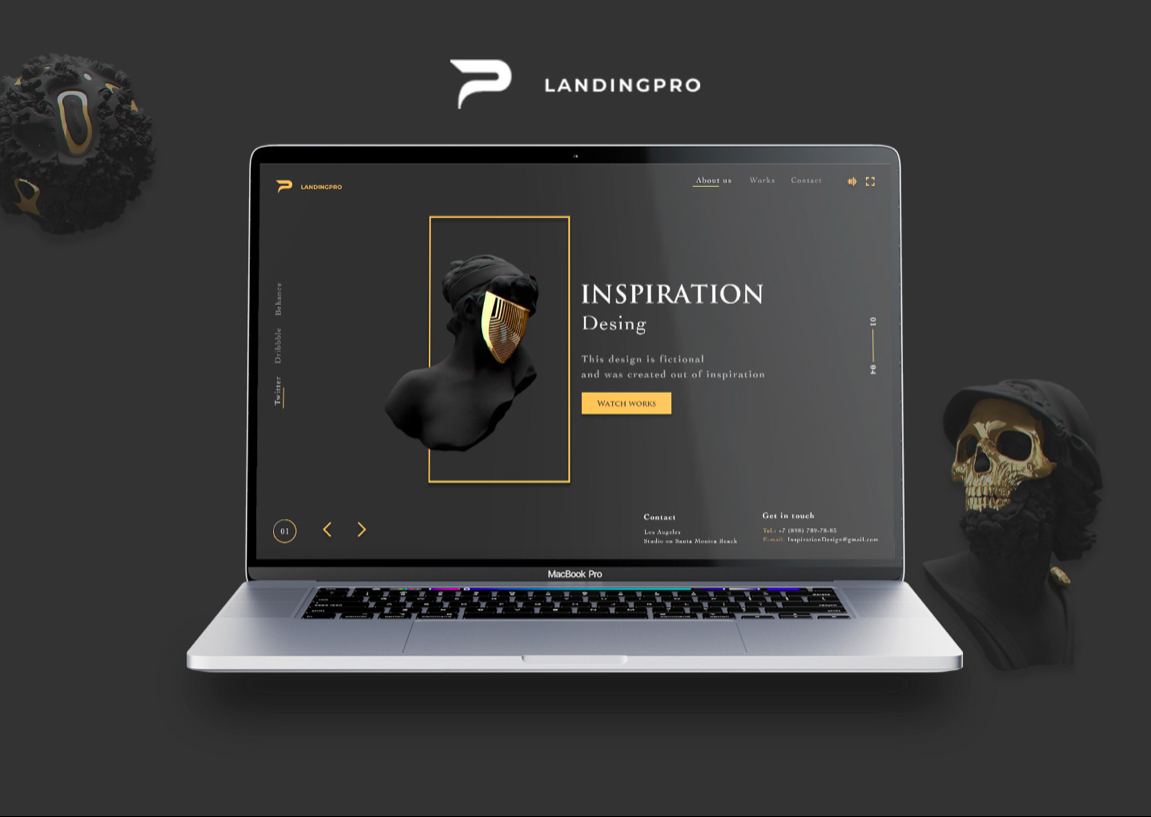
Преимущественно с металлическими текстурами мы встречаемся на осязаемых носителях: на коробочках, листовках, визитках. Но в цифровом мире блестящие цвета тоже популярны – лично я почему-то очень часто натыкаюсь на них в 3D-графике. Все-таки абстрактный металл в вакууме человеческому мозгу вообразить трудно: он привычнее на реальных или хотя бы виртуальных объектах:
Металлик – отличная штука для привлечения внимания. И если золотистые-серебристые текстуры давным-давно числятся в трендах, то оставшиеся 653 оттенка Pantone пока еще не успели всем надоесть.
Функциональные тренды
Super app
Многие интерфейсы продолжат преобразование в super app, то есть многофункциональные приложения. Они объединяют несколько сервисов в один и помогают пользователям решать одновременно несколько задач. Например, в Яндекс.Go объединены сервисы Такси, Драйв, Транспорт, Еда, Лавка и Маркет. У всех сервисов был объединяющий фактор — это карта и логистика, когда кто-то перевозит что-то из пункта А в пункт Б.

Главная страница Яндекс.Go. Источник
Чтобы создавать удобные суперприложения, нужно прокачивать дизайн-мышление. Этот подход в первую очередь учитывает запросы пользователей и удобство решения, а технические и экономические возможности отходят на второй план.
Поэтому super app дают дизайнерам возможности для экспериментов и воплощения самых странных и невероятных идей. Особенно интересно разрабатывать новые продукты для стартапов, так как они могут позволить себе комбинировать сервисы любой направленности.
Продуктовый дизайн
Для работы в масштабных проектах уровня VK и Яндекс.Go дизайнерам необходимо делать упор на продуктовый дизайн, изучать, как устроены сервисы и мышление пользователя. Создать сервис, которыми пользуются миллионы, — это особая задача. В нем не место гигантскому тексту и другим излишествам; нужно, чтобы человек мог нажать кнопку и, например, заказать себе еду
В таких сервисах дизайнеру важно отмечать даже незначительные детали, которые задают настроение и формируют у пользователя впечатление от сервиса
Например, таск-менеджер Asana создает положительное подкрепление у пользователей, которые закрыли очередную задачу. После нажатия кнопки «Завершить» на экране появляется анимация в виде единорога или йети. Добавление этой приятной и радостной функции стимулирует пользователей использовать платформу и закрывать задачи как можно чаще. Команда агентства INKTAP собрала целый адвент-календарь с фишками от Gmail, Slack, Airbnb, которые будут полезны UI/UX-дизайнерам.
Инклюзивный дизайн
Инклюзивность — это не только про людей, у которых возможности ограничены на всю жизнь. Уровень доступности устройств у каждого человека может быть временно ограничен. Если вы держите на руках ребенка, то можете использовать для управления только одну из рук.
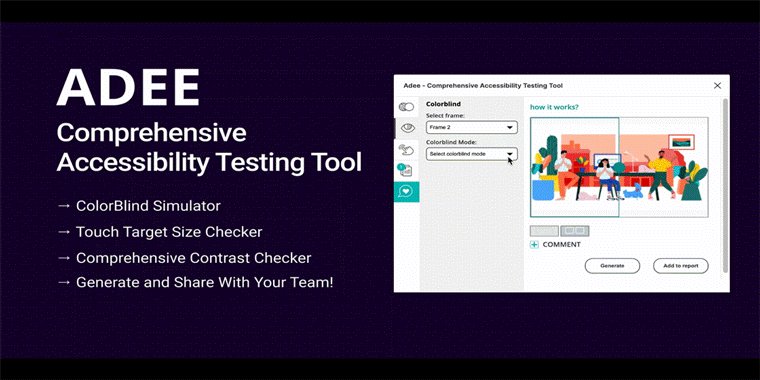
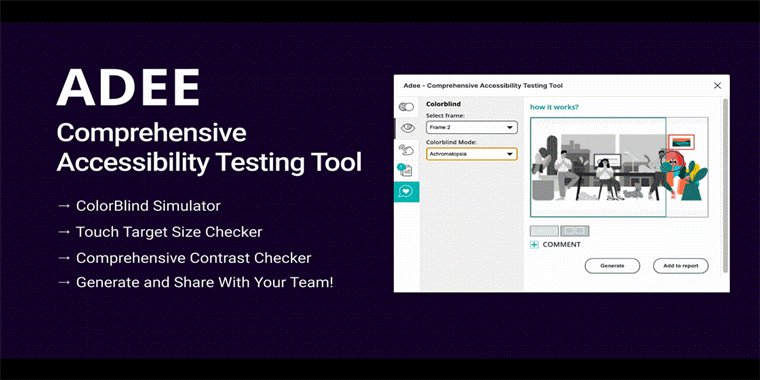
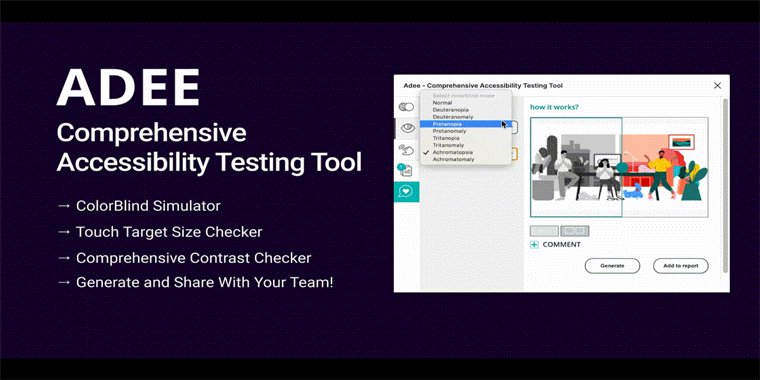
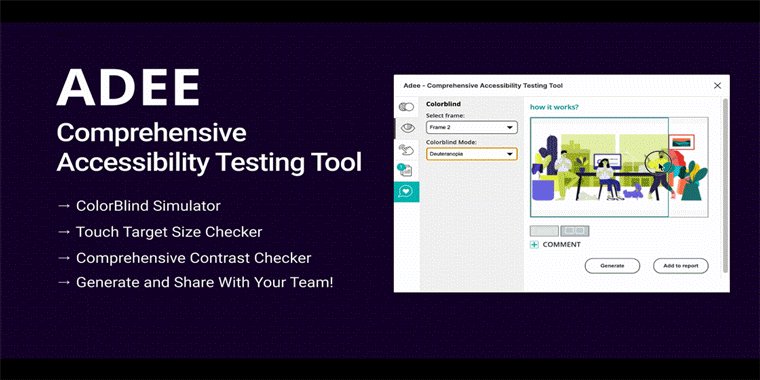
Инклюзивность нельзя назвать трендом, так как это правило хорошего тона, которое появилось в UI/UX-дизайне давно. Но сейчас есть общий социальный тренд, который в том числе коснулся дизайна интерфейсов. Например, для работы в Figma есть плагин Adee, который может проверять контрастность и цветовой спектр интерфейса. С его помощью можно, например, адаптировать цветовые решения для людей с дальтонизмом, посмотреть, как для них будут выглядеть интерфейсы и читаться тексты определенного цвета.

Плагин Adee для Figma. Источник
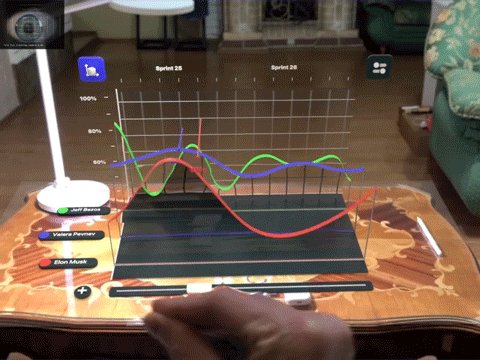
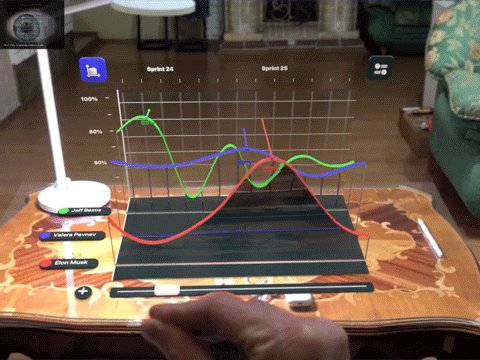
Эксперименты с AR и VR
С 2021 года направление виртуальной и дополненной реальности не сильно изменилось, потому что сами технологии до сих пор доступны небольшому кругу людей. В направлении VR развиваются в основном игры, а значит, и игровые интерфейсы.
Главной проблемой в работе с VR-пространством остается глубина погружения, потому что аватар пользователя часто проваливается в текстуры, многие функции работают некорректно, и все это мешает поверить в реальность происходящего. Дизайнерам стоит взять на заметку эту проблему, изучать поведение людей в VR-пространстве, наращивать технические скиллы и искать решения в связке с разработчиками.

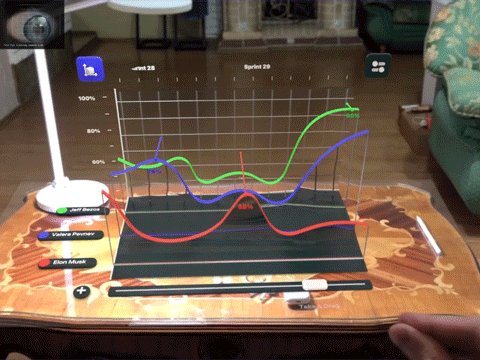
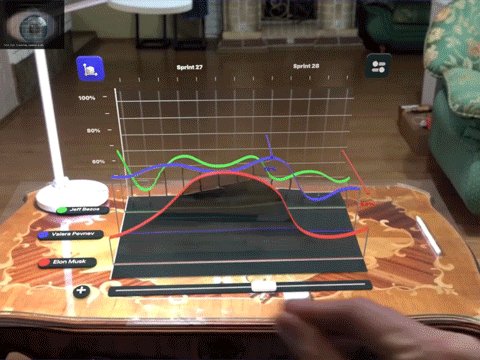
Концепция AR-сервиса с функцией отслеживания взгляда. Источник
AR тоже остается в поле экспериментов. Галереи современного искусства используют технологию как часть экспозиции или перформанса. Это интересно с точки зрения привлечения новой аудитории, которой интересно взаимодействовать с такими технологиями. Также AR может интегрироваться в издательскую индустрию — тогда в книгах появятся живые, анимированные изображения, как в фильмах о Гарри Поттере.
В целом, развитие AR-направления зависит от задач, которое оно сможет решать в будущем. Тот, кто придумает наиболее прагматичные и выгодные варианты, и станет трендсеттером в 2022 году.
профессия UX/UI-дизайнер с нуля до ПРО 
профессия UX/UI-дизайнер с нуля до ПРО
Хотите делать мир удобнее и работать в IT-индустрии? Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
научиться
Важные детали в сфере дизайна, которые не стоит забывать в 2023 году
Разбираясь подробнее в вопросе последних технологических тенденций, стоит рассмотреть несколько важных моментов, которые смогут хорошо сказаться на графическом и веб-дизайне 2023 года:
Персонализированный контент. Большинство современных сайтов сейчас активно применяют методы отслеживания цифрового следа пользователя. То есть статистика просмотров и нажатий позволяет создавать максимально вовлекаемый и работающий контент, подкрепляя его качественным визуалом. Грамотное использование подобных инструментов позволит увеличить конверсию страницы, улучшить интерфейс и дизайн в целом.
Скорость загрузки страницы. Чем выше скорость прогрузки всех элементов сайта, тем выше все его показатели в статистике посещаемости и продолжительности нахождения. Всегда стоит иметь в виду конкуренцию. Каким бы ваш сайт не был, скорость обновления влияет на эксплуатацию и позицию в поисковых системах.
Адаптивный веб-дизайн. Еще одним обязательным требованием к веб-дизайну 2022-2023 года становится тренд оптимизации страницы под мобильные устройства, которые есть у всех современных людей. Технологии подстраиваются под развитие общества, поэтому и необходимо идти с ними в ногу: разрабатывать сайты также под телефоны и планшеты.
Доступность сайта
Еще одно нововведение, требующее внимание всех разработчиков в 2023 году – специальные возможности. К ним относятся различные голосовые функции, распознавание речи, VR и другое
Крупные мировые бренды постепенно отказываются от классических и уже устаревших методов эксплуатации платформ.
Вышеперечисленные тренды в дизайне позволяют развиваться в цифровом пространстве и эффективнее продвигать свой продукт. Для лучшего взаимодействия пользователей с контентом в оформлении можно применять не только графические элементы, инструменты веб-дизайна, но и другой функционал. Например, ботов.
Модные направления в графическом дизайне хоть и не слишком быстро меняются, но все равно плавно развиваются. Цикличность этого процесса позволяет им оставлять свой след в каждом новом течении, а также внедрять новые и свежие взгляды на визуал.
Обновление Вконтакте 2021 на компьютер
Для того чтобы подключить обновления ВК на компьютер
достаточно коснуться надписи «Перейти на новый дизайн», которая располагается под всеми категориями в меню слева. Если вы не находите у себя на страничке такой надписи, обратитесь к администрации сайта. Чтобы избежать неполадок и перебоев в работе сайта, ВК вводит редизайн постепенно.
В скором времени всем юзерам будет доступна усовершенствованная версия сайта. Если вы хотите быть в числе первых, напишите в тех.помощь. Если ничего не меняется, попробуйте почистить свой ПК от вирусов, обновить браузер. Возможно, новая версия сайта не появляется именно по этой причине.
Обновление Вконтакте 2021 на ПК
Какие еще обновления ВК на ПК
доступны в 2021 году? К числу не глобальных изменений можно отнести гифки, которые запускаются автоматически. При просмотре в ленте веселой гифки вам не нужно теперь нажимать на старт.
Также увеличилось количество бесплатных смайлов. Теперь при написании сообщения ресурс, старается подобрать для вас смайлы в автоматическом режиме. Сервис стал более мобильным в плане интеграции с другими сетями. Вы можете подключить свои страницу к Инста или Фейсбуку. Для этого нужно перейти в подкатегорию «Контакты», в разделе посвященному редактированию страницы. Основой концепцией ВК стало то, что перемены на сайте видны не только с ПК, но и с мобильного гаджета.
Как установить новый дизайн ВКонтакте по QR коду
Первый способ установки нового дизайна VK обходится без использования QR-кода, и состоит в следующем:
Установите на ваш гаджет самую актуальную версию приложения ВК (Андроид, iOS). Для этого перейдите в соответствующий цифровой магазин, и проверьте доступность обновлений приложения Вконтакте для вашего телефона. Если таковые есть – установите их;
Проверьте наличие на вашем телефоне новейшей версии приложения
- Далее перейдите на веб-ресурс m.vk.com/up;
В вашем мобильном приложении ВК начнётся обновление;
Обновление ВК
После его завершения вы получите доступ к новому функционалу приложения.
После завершения обновления вам станет доступен новый дизайн ВК
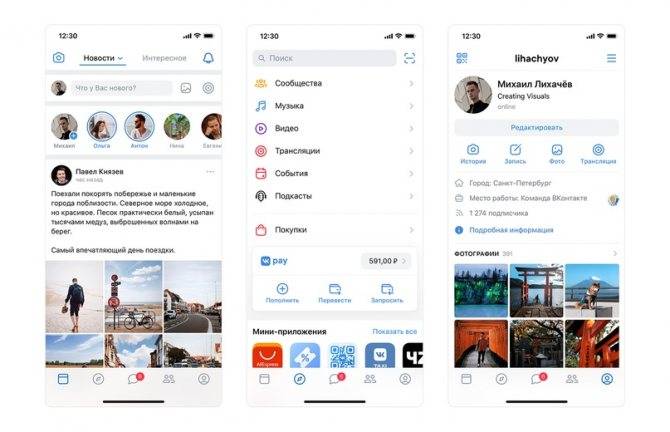
Вышло приложение «ВКонтакте» с совершенно новым дизайном. Как установить?

Приложение «ВКонтакте» для Android и iOS было радикально переделано — у него появился новый дизайн и несколько новых возможностей.
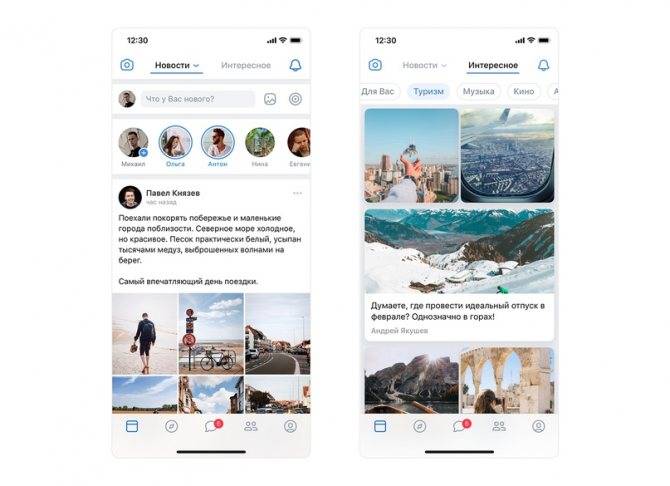
Новый набор вкладок внизу экрана: новости, обзор, сообщения, друзья, личная страница.
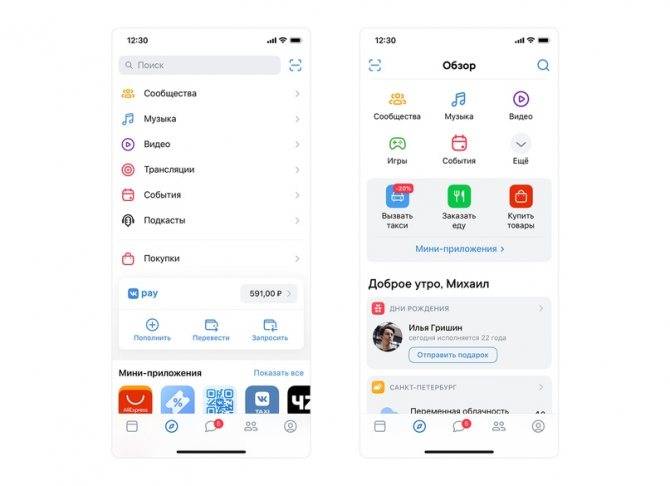
Сервисы с музыкой, видео, подкастами, играми и трансляциями объединены в общей вкладке
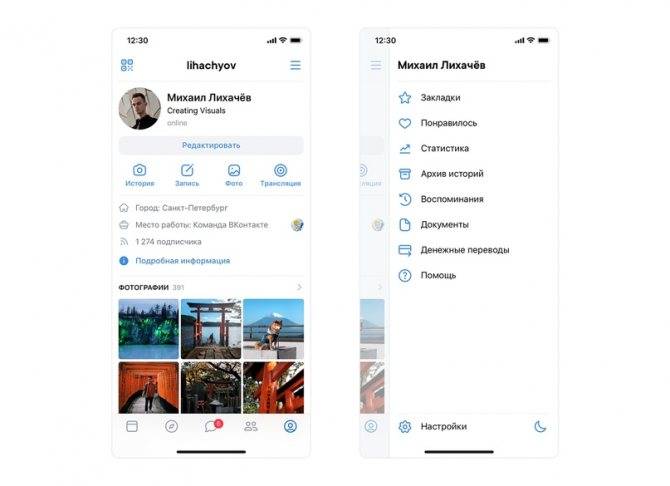
На личной странице появилась панель для быстрых действий и сканер QR-кодов с возможностью поделиться своим кодом
Рекомендации и уведомления перенесены в раздел «Новости»
Из раздела «Обзор» можно переходить на отдельные страницы различных сервисов «ВКонтакте», там же доступен поиск и сканер QR-кодов
В разделе «Сообщества» приводится список популярных и недавно посещённых сообществ, отдельно вынесены мероприятия и сообщества, которыми управляет пользователь
На странице профиля изменилась структура расположения блоков и появилось меню с дополнительными функциями: закладки, документы, архив историй, денежные переводы и прочее.
На страницах чужих профилей появилось схожее меню, но с другими действиями: позвонить, отправить деньги, отправить подарок, включить уведомления о публикациях
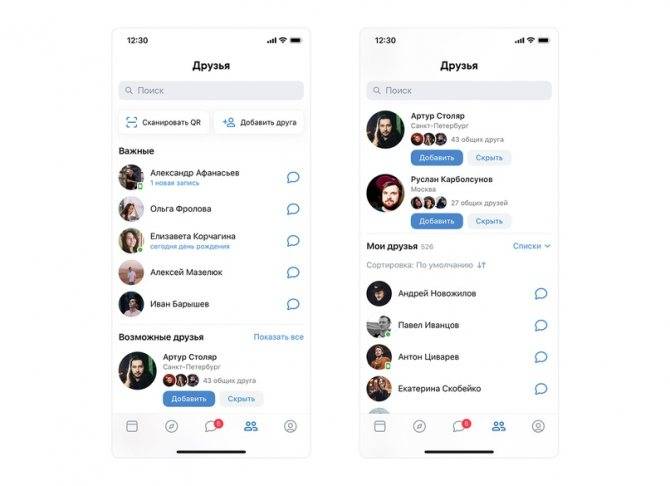
На странице друзей появился сканер QR-кодов, кнопка для добавления друзей из контактов и других соцсетей и вкладка с ближайшими днями рождений
Документы сортируются по категориям (изображения, текст, гифки, архивы и видео), появился сканер документов для добавления новых файлов
Поменялось расположение расположение разделов в настройках, стало проще переключаться между светлой и тёмной темами оформления

Мать всего 3D

Мир дизайнеров уже сошел с ума от 3D-графики и анимации. 3D существует уже 4 года и в ближайшее время никуда не денется. За последние несколько лет 3D-искусство и анимация были представлены в многочисленных обзорах тенденций дизайна UI на различных медиаресурсах. Это означает, что все больше и больше дизайнеров интегрируют их в веб-сайты и целевые страницы.
3D, безусловно, заслуживает того, чтобы стать одной из главных тенденций и прогнозов на 2022 год, поскольку реалистичные 3D-формы в сочетании с движением смотрятся эффектнее, по сравнению с классической анимацией.

«Технически легче передать энергию, текстуру и смысл через 3D, потому что это ближе к нашему восприятию, чем плоское изображение. 3D-иллюстрации более глубокие, информативные и интерактивные».
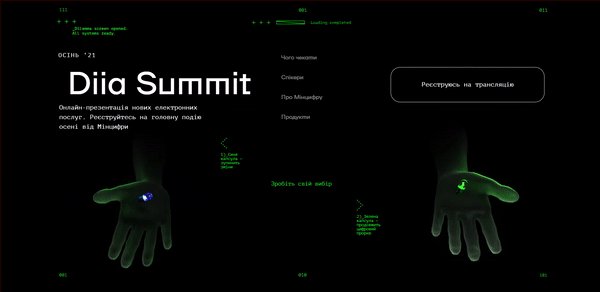
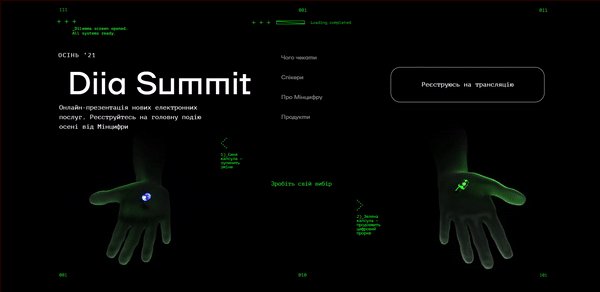
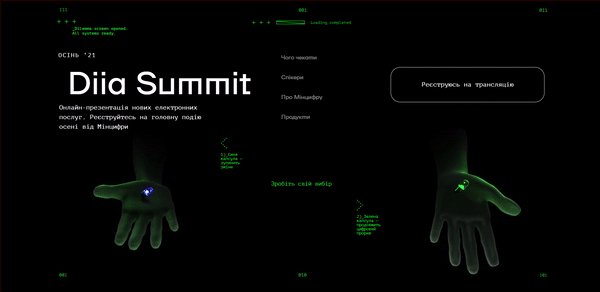
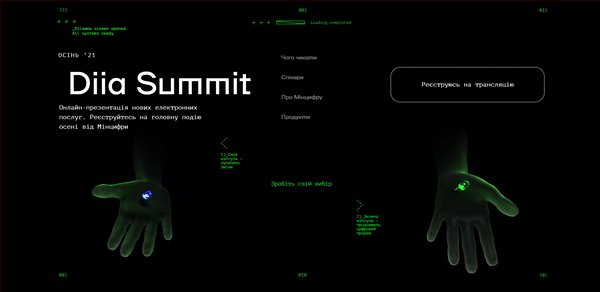
Многие дизайнеры стилизовали 3D-объекты, органично «поселившиеся» в 2D-пространстве. Это позволяет создавать более интересные композиции, но также служит отличным рабочим подходом с большим потенциалом. Например, как на украинском государственном сайте.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
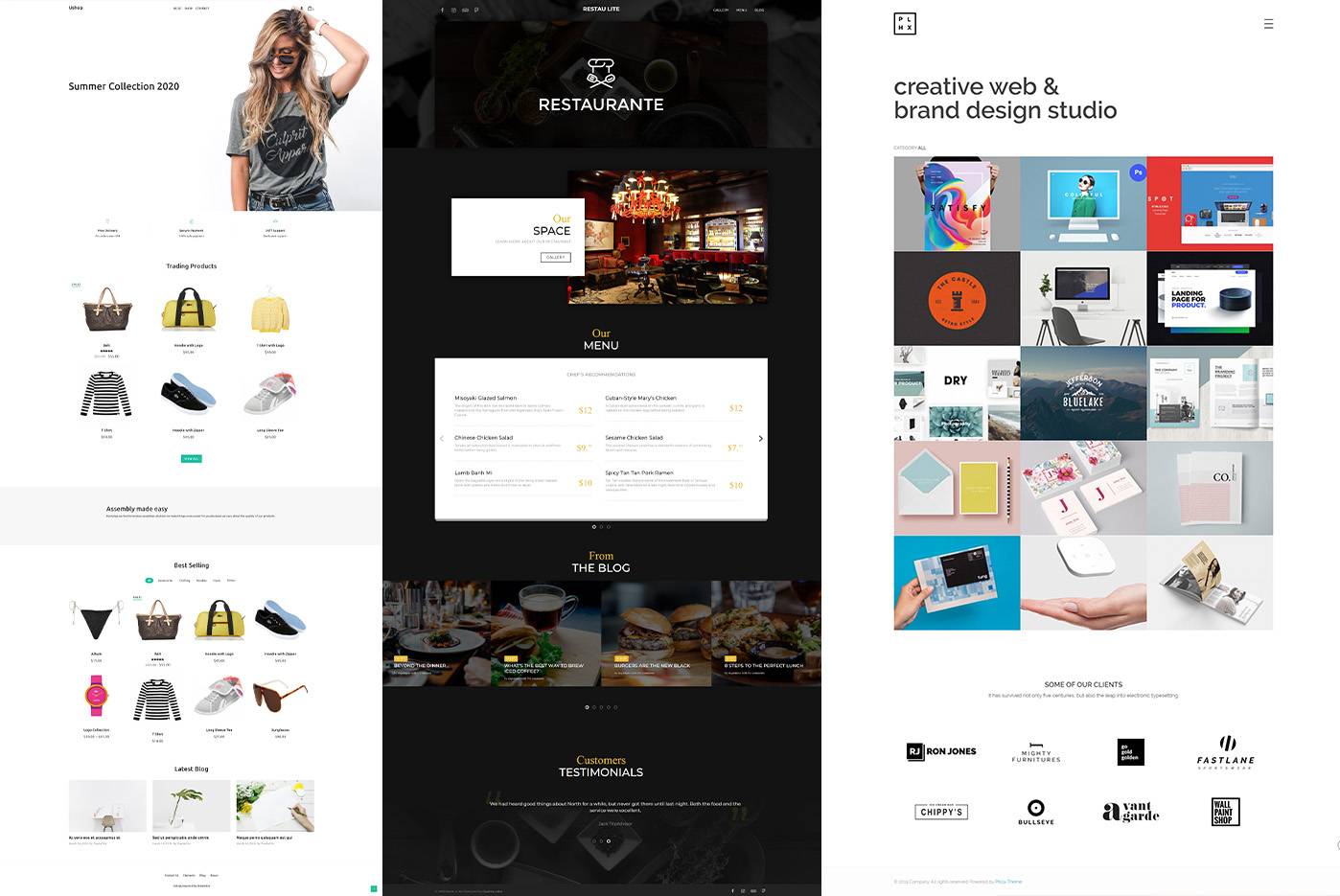
Шаблоны и текстуры
На сегодняшний день наблюдается заметный рост применения шаблонов и текстур, но не нужно использовать их по примеру конкурентов. Трендом 2020 года будет сочетание сразу нескольких паттернов в одном дизайне, в нескольких его частях.
Пользователи виртуальной сети сталкиваются с дефицитом текстуры и объемных изображений. По этой причине формат полного погружения пользуется все большей популярностью.

Графический дизайн подхватил тенденции последних лет. Торжество градиентов сменяется триумфальным возвращением реалистичных текстур. Контуры и зернистость вызывают желание прикоснуться к увиденному. Это позволяет говорить о перспективности данного тренда, в особенности, в experiental-дизайне.
Вышло приложение «ВКонтакте» с абсолютно новым дизайном

Социальная сеть «ВКонтакте» официально выпустила новую версию мобильного приложения для Android и iOS. Эти изменения тестировались пользователями с октября 2021 года. Ранее для перехода на новый дизайн приложения нужно было найти и отсканировать специальный QR-код, который был размещён в Москве и Санкт-Петербурге на улицах, в торговых и бизнес-центрах, а также в трейлерах перед киносеансами. Спустя три месяца соцсеть «ВКонтакте» предложила оценить приложение первым 100 тысячам пользователей, которые обновили его по QR-коду. 71% проголосовавших отметили, что новая версия им нравится больше, чем прежняя.
Приложение VK уже обновилось у части пользователей Android и iOS. В ближайшие недели новая версия станет доступна всем.
Изменились дизайн и навигация: в первой вкладке объединились ленты новостей и рекомендаций, во второй — мини-приложения, VK Pay, сообщества и стриминговые сервисы. Далее расположились вкладки для общения и поиска друзей, а также профиль — для публикации новых материалов.
Дизайн и навигация
Из приложения пропали лишние разделители и синие шапки, были обновлены иконки и шрифты. Пять обновлённых вкладок внизу экрана предоставляют доступ к самым важным разделам: «Новости», «Обзор», «Сообщения», «Друзья», «Профиль».
«Новости»
Здесь собраны истории и записи от друзей, а также публикации сообществ. Достаточно смахнуть влево, чтобы перейти в раздел «Интересное». В нём — рекомендованные материалы. Во вкладке «Для Вас» — посты, подобранные по интересам пользователя. Рядом — медиа «Фокус» от ВКонтакте, а также тематические ленты, которые вместе с алгоритмами составляют отдельные редакции из пользователей-экспертов в своих категориях.

Из вкладки «Новости» можно открыть камеру «ВКонтакте», чтобы снять историю, включить прямой эфир или отсканировать QR-код.
«Обзор»
Вторая вкладка приложения стала проводником по сервисам «ВКонтакте». Здесь расположены «Сообщества», VK Pay, мини-приложения платформы VK Mini Apps и все стриминговые сервисы — «Музыка», «Видео», «Трансляции» и «Подкасты». Именно отсюда можно включать треки, управлять подписками и сообществами, покупать товары, смотреть погоду, заказывать такси или доставку еды.

«ВКонтакте» тестирует несколько вариантов вкладки «Обзор», выбирая тот, с помощью которого пользователи смогут решать как можно больше своих повседневных задач. Сейчас на платформе VK Mini Apps доступны 13 тысяч мини-приложений.
«Друзья»
Этот раздел находится рядом с «Сообщениями». В нём можно принимать новые заявки, искать друзей и добавлять их по QR-коду. Во вкладке также отобразится, если у кого-то из знакомых сегодня день рождения — отправить подарок этому человеку можно будет одним касанием.

«Профиль»
Как и прежде, в своём профиле можно посмотреть опубликованные материалы и отредактировать любую информацию. Теперь же делиться самым важным стало легче — кнопки для создания историй, записей и трансляций расположились прямо под рукой. Также из вкладки «Профиль» с помощью смахивания можно перейти к настройкам, закладкам и документам или включить тёмную тему.

Профили других пользователей тоже выглядят по-новому: появилась возможность быстро позвонить, отправить деньги или подарок, подписаться на уведомления о новых записях и трансляциях. Блок со свежими фотографиями стал крупнее — последние снимки теперь на виду.
Голосовой интерфейс
В 2019 году веб-пользователи ищут самые простые способы доступа к веб-контенту. Если вы, как веб-дизайнер понимаете, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, то все не так плохо.
Однако, для включения опции голосовых команд в ваш интерфейс, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы специально для легкого получения данных и информации, поэтому, чтобы максимально использовать эту популярную тенденцию в UI дизайне, нужно использовать контент и сделать его легко доступным с помощью голосовой команды.
Минимализм
Многие дизайнеры-новички считают, что этот стиль и тренд самый простой в исполнении, ведь деталей минимум. Но иногда слишком сильное желание соответствовать минимализму приводит к ухудшению юзабилити, и сайт становится красивым, но непрактичным и неудобным. Чтобы в результате использования этого тренда страница была и стильной, и функциональной, необходимо понимать основы приема:
- перед созданием дизайна тщательно проработать прототип и понять, какие элементы стоит оставить, а какие просто занимают место;
- использовать прием «негативное пространство», когда между блокам или отдельными деталями просто пустота, никаких «декораций» в виде картинок или текста;
- ограниченная цветовая гамма – максимум 2 цвета, где один занимает 90% пространства, а второй – 10%;
- эффектная типографика, которая может быть акцентным, самым ярким элементом в дизайне.
В 2020 году минимализм будет уместен в сайтах в нишах консалтинга, финансов, обучения. Отличный пример внедрения тренда представлен в шаблоне на тему бизнеса.

Детали | Демо
Визуальная деформация
Основа этого тренда – типографика. С ней нужно «поиграться», чтобы достичь нужного эффекта – деформации. Тренд будет особенно актуален среди социальных и мотивационных проектов, ведь его суть в том, чтобы через необычное оформления текста заставить человека разобраться, что же написано на картине, и понять суть сообщения. Это такое себе граффити, но более удобное для восприятия. Здесь нет прямых картинок, а задача дизайнера – создать якобы динамичное изображения за счет изменения ширины и высоты букв, уменьшения или увеличения расстояния между ними, хаотичного размещения элементов и т.д. Также с помощью визуальной деформации можно необычно оформлять портфолио (особенно это актуально для креативных специалистов), как это подано в шаблоне на тему диджитал.

|